Learning programming for advertising people
Understand the basics of programming and I promise you will not only hang on to your job in the coming decade, you’ll be 10x better at it.
Advertising people have a unique set of motivations, skills, work loads (and the associated hangups), but it’s possible to reach the level of junior programmer within six months, with just 7 hours of work per week.

If ad industry prospects are the elephant in the room, then surely it’s time to face the music and learn programming. Luckily for us, it’s becoming easier to learn as the technology matures.
Hell… I did it.
And here's a mega guide on how to do it yourself.
Step 1.
Have an idea of the product you want to make before you learn. This is KEY.
Most creative people give up after a couple of days of online learning. And fair enough, because there’s no sense of making 'great work'.
If you have an finished product or service in mind, an you’ll interpret anything you learn and keep the important bits which apply to you. This lets you think about the example exercises differently. You think how the parts of the puzzle come together in your own web service, or app.
The good news: advertising people happen to be good at having ideas.
So, (you know the drill) put together a list of 10 ideas every day for a week, then pick one at the end of the week. Don’t think about it too much, and err on the side of simplistic. This will form the end goal in your head.

With that decided, give it a working name, and scribble together some basic sketches of the imagined end-product. Keep it simple.
Know this: it won’t be perfect now … and it never will. If advertising is an industry of painstaking craft, programming is the opposite. This is scamp town, so please leave your perfectionism at the door.
Example ‘learning ideas’ (must be realistic, but worthwhile)
- A map of the world, with curated Amazon product links for the top product originating in each country
- A typography engine that turns stupid things people's friends say into wall art, for sale online
- A system that writes, prints, signs and sends the local government a letter of complaint every time a bus is late.
Step 2.
Understand these 10 things about programming that 99% of people don't
1. Code is simply the middle point between human languages and 10101010101
Programming is talking to computers in a robotic, logical way that computers can understand. It’s a set of instructions, read from top to bottom, with no grey-area. That language is converted into electric pulses, ones and zeroes, that get pushed through a silicone chip, which makes decisions and calculations.
2. Web servers run your code, from warehouses around the world
Servers are the same as the computer you’re on now, but sit in a big, cold warehouse. You rent them and get a direct line to log in to them, and run your programs on them. A website is simply a program running on a computer somewhere. In the same way you opened Microsoft Word this morning, a computer somewhere is running

3. Your computer can act like a web server, while you are learning programming
This is called running something ‘locally’. It means you don’t have to pay to muck around. Programming languages are free, too, as well as lots of starter code. Setting this up can be hard, but the tutorials I recommend show you how.
4. You can talk to these programs with your web browser, or an app
You send a request to a web server through – for example – Google Chrome, and it responds with a web page. Send it other data, such as login details or an uploaded video, and it can respond to those too. Having a set way to deal with certain information is called an API.
5. An API sounds scary, but it’s pretty simple
API stands for Application Programming Interface, and you’ve probably name-dropped it to impress clients. It simply means talking to a server that has a program running, and responding back with something different (and exciting).
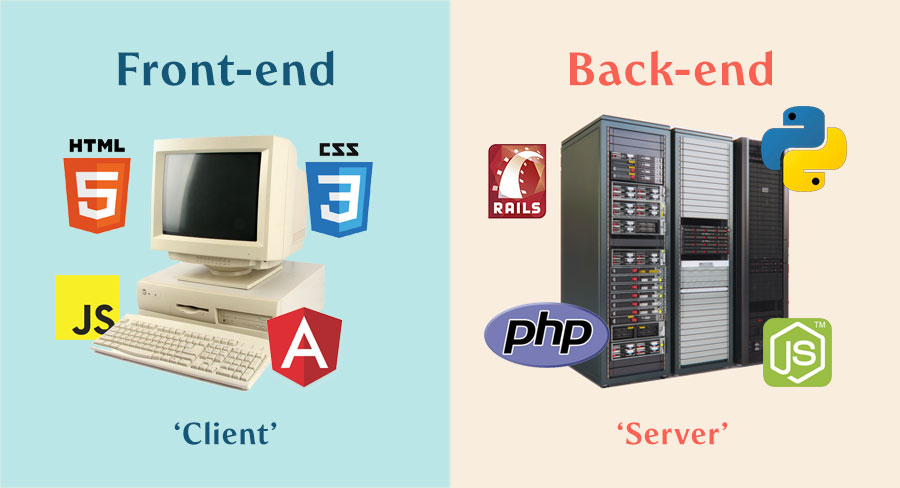
6. There are back end programming languages, and front end ones
Back end ones are the heavy-lifters that run on your web server. The front end ones run inside your web browser window, or mobile app.

7. A programming language talks to a database to store data
A database is an efficient way of storing data on a hard drive on a server. You can put all your information into a database, then call on it when you need to, when someone asks for something from your API. Think of it like a itemised address book or rolodex.
8. Programs are broken up into lots of files, in lots of folders
Programmers like to work in little chunks, because some bits of code can be reused, and it’s neater that way. This is visually ugly and creative people will hate it. The good news is you’ll be starting small, with a few files in a few folders with weird names like ‘bin' and ‘public’.
9. You use special word processors to write code. It looks cool.
Programmers type in coloured, fixed-width font for a good reason. It allows for blocks of working code to look visually cohesive, at a glance. This will scratch the itch of you adfolk; arranging code nicely can be extremely satisfying. Plus, when you code something wrong, your text editor will often warn you in real-time.

10. It’s 2017, so you will mainly be connecting up other people’s pre-written code
This is the beauty of learning today, you will save so much time because there’s stacks of free stuff out there. Other people’s code is known as a ‘library’, and you install it by copying files into your set of folders. You can also access other people’s code and data with 'public APIs'. A good example of a public API is Yahoo Weather, which the Apple weather app sends your GPS location, and gets the forecast back.
Step 3.
Pick a language. I’ve picked for you.
JavaScript. She will be your mate, your enemy, and one day, your mate again.
It’s a great language for ad people to learn because it’s fairly clean to look at (and we can be obsessive compulsive about visuals). The main advantage over others is that you can now use JavaScript as a back end and a front end language. That’s huge.

There were other contenders, for your information:
- 'Ruby on Rails' is cool, making the ‘Ruby’ language fast to build with because it has a library that comes with it (the ‘on Rails’ bit).
- ‘PHP' is easy and is what Wordpress is built with, but is old and weird to look at.
- 'Python' is what Google is built on, but it is good for computer scientists, not creatives and account handlers.
You will also be learning HTML and CSS. These aren’t programming languages, but they are imperative to understand. They’re also much easier to get your head around if you’re a creative. It’s basically instructions for a visual layout, typography, colours and links, in code form. Think of it as Adobe InDesign, if you could control it with text instead of your mouse and keyboard.
If you have in-agency developers, chat to them about what they like.
JavaScript: slightly more detail
JS can be understood by your web browser, which is why it is used on just about every website in the world on their front end. It also means fooling around is easy as can be, and you can do it without an internet connection.
JavaScript is also made even more powerful when you add other people’s pre-written libraries.
There are plenty of these libraries, for both front-end and and back-end websites. Some famous front-end ones are jQuery and Angular, and a famous back-end one is NodeJS.
Don’t get bogged down with the names of these, but know that thanks to these, you can now code everything a website needs in JS. This is known as the ‘full stack’ (long before planners bastardised that term to use as a buzzword in their decks. Ugh.)
HTML & CSS: best supporting actors
If programming forms the internal organs of the internet, these two ‘languages’ are are the skin and bones.
HTML and CSS are known as 'markup languages’. There is no logic in them, and they can’t be run as programs.
But they do structure and visualise your outputted program.
And they are easier than JavaScript to learn.
HTML stands for HyperText Markup Language and you will be semi-familiar with how it works.
It sets the structure for web pages to be displayed in your browser, so a browser knows what bits of a website’s data to display, what bit is the header, what bit is an image, and where links are addressed to. Don’t spend too long memorising this stuff, you will be able to copy paste most of it.
CSS stands for Cascading Style Sheet. It defines a webpage’s design and layout. Things like box width, background colour, type size, leading, tracking are all done here.
You will feel like a boss typographer in the art department of a 1950s ad agency when you do a layout with only CSS – a real throwback to the old days of technical craft.
If you are planning on doing an app and not a website, it don’t matter; you still need to know HTML and CSS.

Step 4.
Do these online courses. You will spend less than $100.
You will want to do some of these online courses over the course of a couple of weeks. Some are free, some aren’t. All of my suggestions are worth the price.
They take about 8 hours a pop. The hard part is finding time, distraction free, to complete them. I found Sunday mornings and early-before-work the best options.
Week 1: JavaScript - The very basics
This is what kids are now learning in primary school, so get your head in the game.
You will find this course quite abstract and be thinking: “OK, can I start making something now”. Just wrap your head around how the syntax works.
For this, I recommend CodeAcademy’s Learn Javascript. Get the Pro account, for a month, so you can do the quizzes.
The advantage of Code Academy is that everything’s self-contained within your browser window, meaning you won’t get bogged down with setting up new programs and files and folders. For now, that’s a good thing. But mark my words, a day will come when you need to break out the text editor. Eeep.

Week 2: HTML and CSS
Now you’re entering the real world.
You can start playing with HTML and CSS with a text editor and your web browser on your laptop.
For that, the HTML Dog Beginner HTML Course is highly recommended.
It forces you to run the course in your own browser window. This is deep end. This is good, push through it.
After that, do the HTML Dog Beginner CSS

Week 3-4: JavaScript - Medium difficulty
This is where the going gets tough, etc.
You will find the following three courses, at first glance, intimidating. Don’t.
They’re delivered by the best in the business, Anthony Alicea, an American with a great teaching style and bearable voice. What’s good about Anthony is that he delves into base principles, before getting to the practical examples.
This means you get a logical understanding of the why, not just the what.
The first course is a general one called JavaScript: Understanding the Weird Parts.
(Important note: You might find this course costs $200 on Udemy. Don’t fret, Udemy has regular sales where you can pick courses up for $20, and there’s always a coupon code floating around. Just Google: “Udemy coupon code”)

Week 5-6: JavaScript - Back End
By now, you will be experiencing severe doubt, and probably quit. Don’t be the quit guy.
Here is your main course: Anthony Alicea’s Learn and Understand NodeJS.
With the help of a JavaScript ‘framework’, you will be making an actual, dynamic website in this course. Not a webpage, a whole site. That is a serious accomplishment. At the end of it, you finally build something useful (a todo app). It feels very good.

Week 7-8: JavaScript - Front End
You’re now on the final stretch, and probably beginning to feel confident. Which will make it all-the-more shocking when you quit, again.
Your last course is another JavaScript framework – this time a front end one that is developed by Google, called AngularJS. It makes it easy to make really, really nice UX, like the kind of interactions you get on Facebook – websites that act like apps. While understanding Angular is not a must, this course is important because you are spending more time looking at JavaScript and thinking about the possibilities of what you can make.
Here is your final course – Anthony Alicea’s Learn and Understand AngularJS.

Step 5.
Quit (and repeat)
You will become frustrated and try to 'rage quit' many times during the courses above. It’s the easy option, and one your lesser self will always take.
The key is having enough motivation to come back. For that, the only cure is to know what’s in store if you actually get there.

You will wonder: why are you even doing this in the first place?
Answer this and you will have a easier time getting back on the horse.
- Are you looking for job security?
- Do you want to make money on a side business?
- Do you want to quit and freelance?
All three are exciting, yet feel so distant. They’re not.
Finish the courses, finish your project and if you start now, you can show Grandma your idea at Christmas lunch.
You will have to murder your inner perfectionist.
In programming, there are a million ways to skin a cat. Even the simplest thing, like 'setting a variable’ can be done about five ways. For a beginner, the best advice is to pick one and stick with it. Forget about the best structure for your code, or the best library. Just dive in and see where you end up.
It doesn’t have to be pretty … it just has to work.

You will discover a website called Stack Overflow
While the courses you have purchases will serve as an endless fountain of knowledge, and you keep referring back and copying bits of code.
For everything else, your Google searches will turn up results from Stack Overflow. This is a forum for programmers to ask questions, and you will find people’s answers to be disturbingly polite and comprehensive. Your question has probably been asked there. Once you start building your own idea, you can write you own question if you get really stuck.
You will try to skim through tutorials.
Many of the coding tutorials offered on StackOverflow, and various resources and bits library documentation are long, daunting and methodically written.
You'll want to skip through. Don't, because there's a good chance something will break, and might turn you off everything at this delicate stage. The more code you read, the better you will get.
Finally, you will finish your initial idea.
Chances are, you will second-guess your initial idea. Was it creative? Was it simple enough? Is it too simple?
It really doesn’t matter, because like your first ad, it will embarrass you regardless.
If you find you are really battling to finish, consider using an accountability tool like Stickk, where you pay money for not finishing. It actually works.

Step 6.
Redeem any of these hard-earned rewards
So, in a perfect world, three-to-six months later, you should have a new outlook on life, and a nifty little idea you’ve shared around the agency and friends. Congratulations, you’ve made it. Welcome to the resistance.
Next, you have the luxury of working out what this means for you, inside or outside of agency world. Here are four I see the most often.

Option 1: Change roles within your agency
For many years, true digital thinking was relegated to the ‘what ifs’ section in pitch docs. And ‘creative technologists’.
These days, big agencies have the ability to execute these ideas, and are hiring devs, UX experts en masse.
Account people and strategists will probably find the most interesting option, as becoming a tech-team member is a chance to be more creative, and escape email and powerpoint hell.
The upsides: your array of skills will be obvious to the agency; you keep your friends
The downsides: you will be seen as a junior in your new field; it will be harder to have new skills recognised in a pay rise

Option 2: Have better ideas within your agency
This applies mainly to creatives, or anyone that likes to day dream.
Six months of coding will explode your subconscious – you are now a certified geek and internet power-user. This will breed confidence, and confidence breeds audacity, and you will have amazing tech and digital ideas that are actually original. Your presentation decks are confident, too. You know what’s possible; no more ‘scoping’ of ambitious ideas. Best of all, you could execute them (if you wanted to).
The upsides: you will feel confident during ideation; will have amazing tech and digital ideas; you don’t have to implement anything
The downsides: you might actually have fewer ideas, since you will no longer present actually-impossible ones; you are not spending any time coding

Option 3: Create an online business, and (eventually) quit your agency
I did this one, and I’m loving it.
The best ideas in the modern world aren’t usually campaign ideas. They are products, platforms, services or memes that have no defined channel, no media buy, and no end-date. This is an opportunity for ad people, because we’ve been thinking of these for years.
There is money to be made in your own business, and many think it’s never been easier to do so. But be warned, this path is a new and painful path of learning. You also need something to sell, and that ‘thing’ might not come exclusively from your coding skills.
The upsides: you feel like the future; you lose a regular pay cheque, freeing your thinking; better work-life balance
The downsides: you lose a regular pay cheque, rendering you poor; it can be a lonely path; it is extremely hard to succeed

Option 4: Quit your agency, and freelance as a jack-of-all-trades
If you put ‘web developer’ on your portfolio or resume and quit work, you will still have work in the morning.
Websites for friends, contract roles at startups, at agencies … it’s all on the table. The best part is, you are unique in applicants because you combine marketing skills with technical ones. That is worth its weight in gold. You can buy stuff with gold.
The upsides: you feel like you are in demand; work-life balance is good; money is very good
The downsides: the work can often be dull; fewer innovative ideas; can be lonely

Step 7.
Join a growing club
If you’re an advertising person who has made it this far, and learnt to program, you’re part of a small (but growing) club.
You’re perfectly placed at the intersection of marketing and software that will hold you in good stead, for many years.
All those years of ruthlessly long hours and deadlines will form scar-tissue, making you a formidable figure in technology.
The time is now, so take your idea, actually make it happen yourself, and collect your winnings.
God speed.
PS - We’ve started a mailing list for advertising people who want to break into technology and startups. We don’t spam, just the occasional round-up email with the best articles, and interviews with adfolk who’ve done it. We’re calling it Lunch.